ngrokを使ってみた話。(備忘録)
書いた人:SEAN 2023/6/30

最近、ARの開発をするためにどうしてもhttpsが使いたかったので、その時に見つけたngrokとやらいうツールの使い方を軽く紹介します。ちなみに、環境はMacOSです。
ngrokとはなんぞや?
ngrokとはローカルネットワーク内のシステムをインターネットに公開するためのツールです。 開発中のウェブアプリケーションやデータベースを外部からアクセス可能にすることができます。 通常、ローカルマシンからのアクセスのみ可能なサーバーでも、 ngrokを使用することで外部からのアクセスを許可することができ、開発やデバッグ作業を効率化することができます。
使い方
それでは、使い方を説明していきます。まずはインストールから。
インストール
次のサイトにアクセスして、自分の環境に合ったOSを選択します。(ここではMac OS)
https://ngrok.com/download次に、表示されているコマンドをターミナルで実行。
brew install ngrok/ngrok/ngrok
インストールできたか確認↓
ngrok -h
バージョンとかが表示されていれば完璧。
ログイン?認証?わからんけど
続いて、ログイン的なやつをやっていきます。
以下のサイトでngrokのアカウントでログインします。ngrokのアカウントがない場合は作ってください。
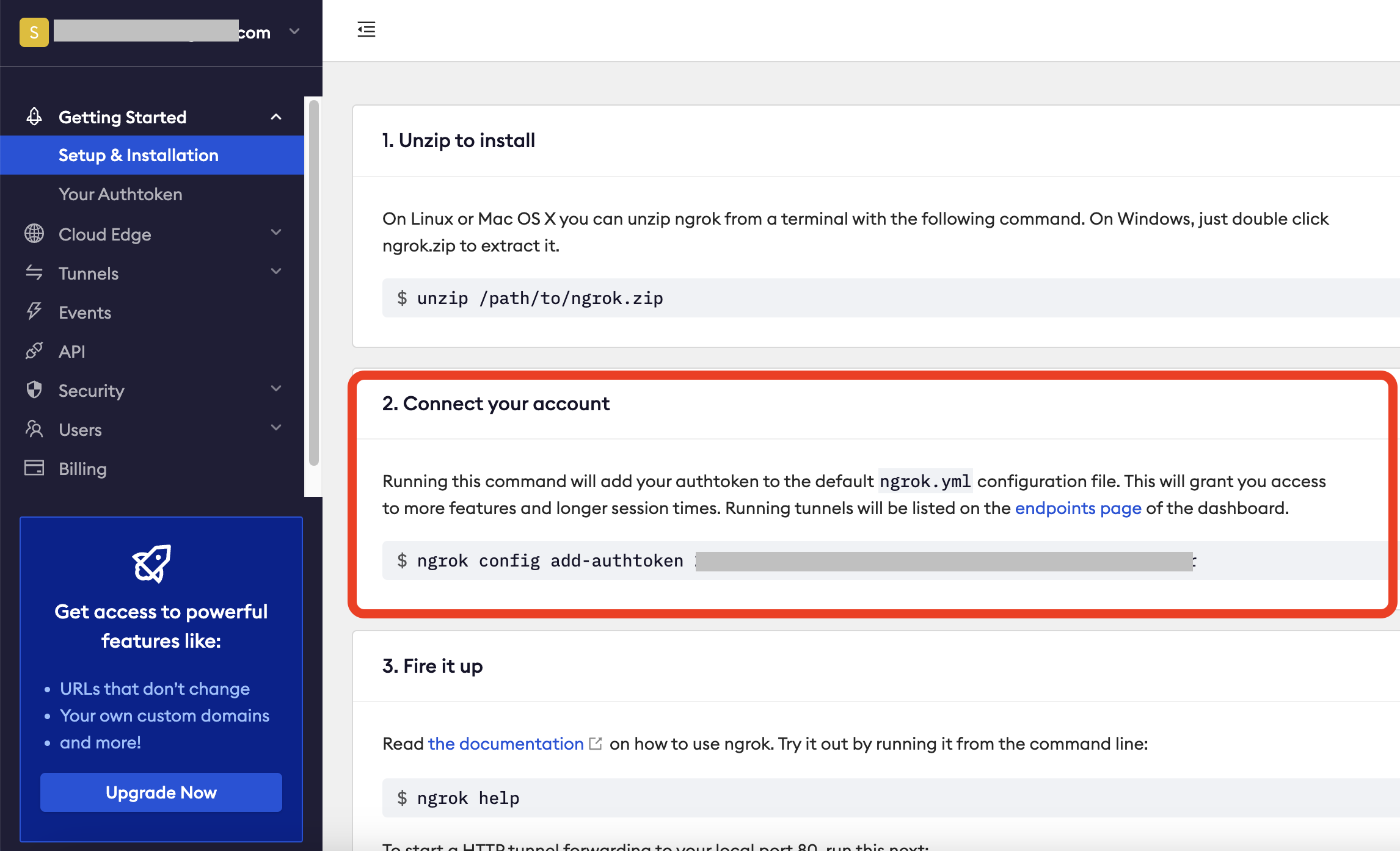
https://ngrok.com/ログイン後、「2. Connect your account」と書かれている項目の中にあるコードをターミナルで実行します。これは、人それぞれ違うのであまり見せない方がいいです。たぶん。

実行後に認証ファイルのパスが出力されたら成功。
これで、ngrokを使えるようになりました。
使ってみる
ターミナルで、一時的に公開したいディレクトリを開きます。
次に、以下のコマンドでPython SimpleHTTPServerを起動します。pythonをインストールしていない方はインストールしてください。
python3 -m http.server
そのあと、以下のコマンドでngrokを使って外部に公開することができます。ポート番号を指定することができますが、ここでは8000番を使っています。
ngrok http 8000
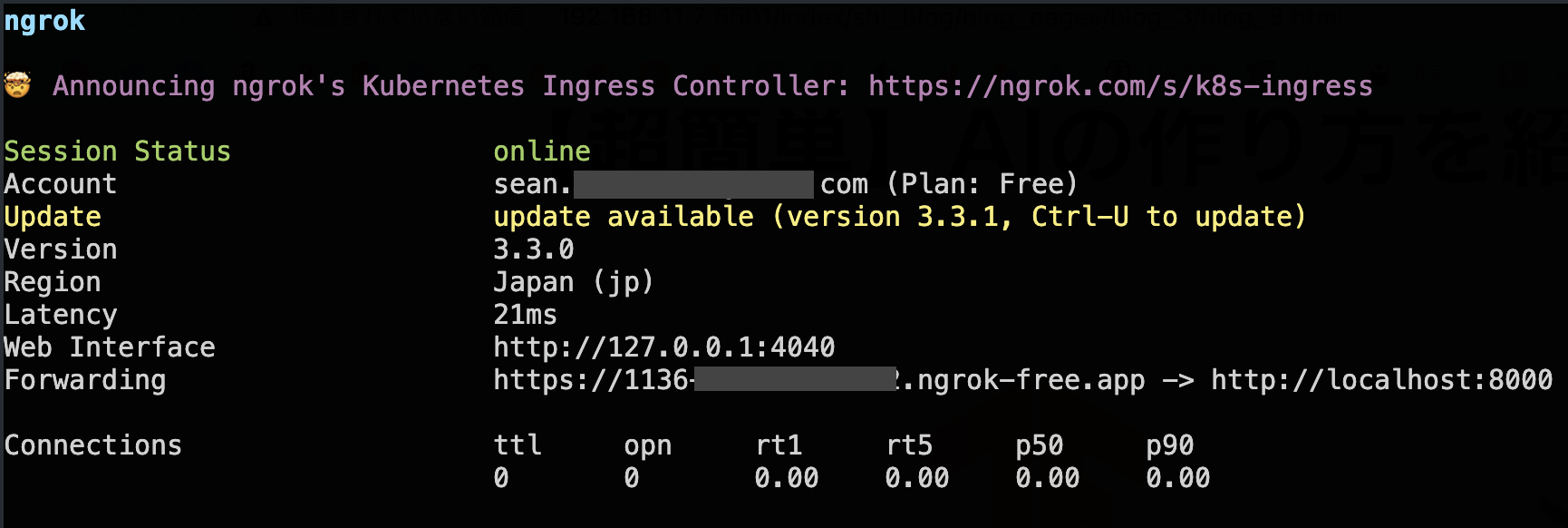
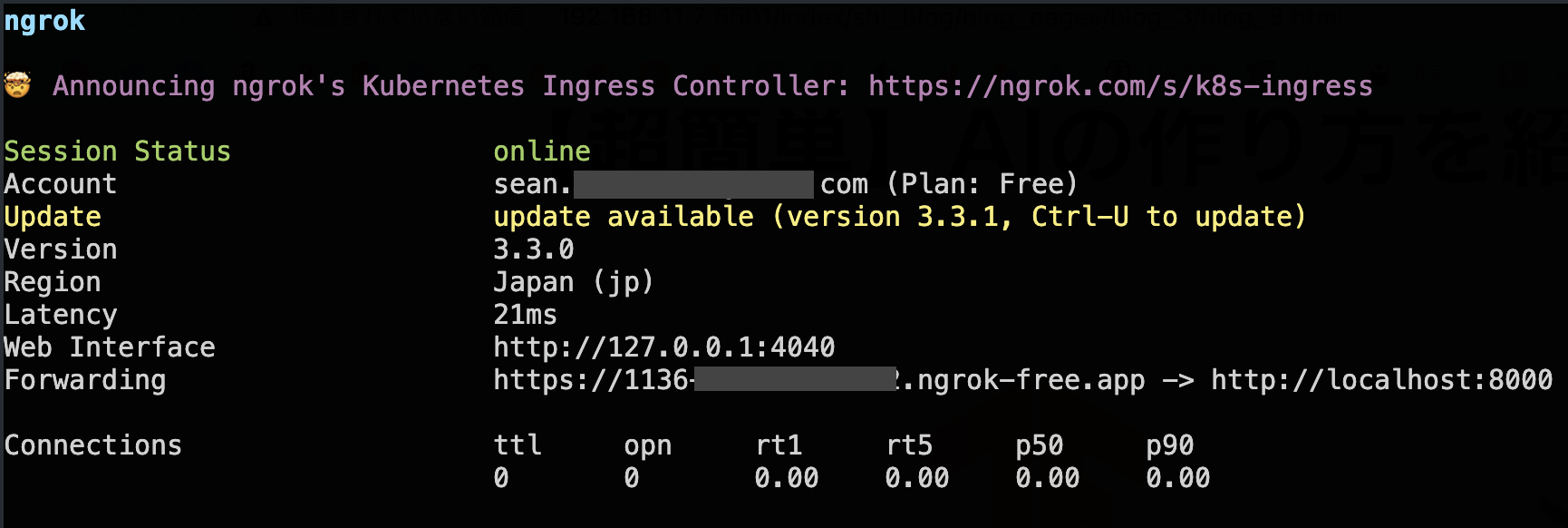
コマンドを実行すると、このようにurlなどが出力されます。このurlは一時的なものです。

緑色にonlineと書いてあれば、正常に動作しています。
終わり
今回はngrokを使って一時的にディレクトリを公開する方法を紹介しました。これを使えばどこでもAR開発をすることができますね!やったー!
参考サイト↓
ngrokをMacに入れて使ってみる - Qiita SecondhandLabo 公式
SecondhandLabo 公式