VSCode おすすめ拡張機能
書いた人:@SEAN 2024/05/27

目次
最近、VSCodeの設定がおかしくなってしまったので、再インストールして拡張機能を入れ直したので、このタイミングでおすすめだと思った拡張機能を適当に書き散らしておく。
絶対に入れるべき拡張機能
1. Japanese Language Pack for Visual Studio Code

対応言語が日本語しかない方は絶対に入れておくべき。VScodeの隅々まで日本語で埋め尽くされ、いちいち英語を翻訳しなくて済むので、開発効率が上がる。まあできれば英語を習得したいところだが…うん。
2. Git Graph

VSCodeを使う人は大体Gitも使ってる(固定概念)と思うので、Git関連の拡張機能を入れておくべきだと思う。Git Graphは、コミットの履歴を視覚的にわかりやすく表示してくれる。
3. GitLens — Git supercharged

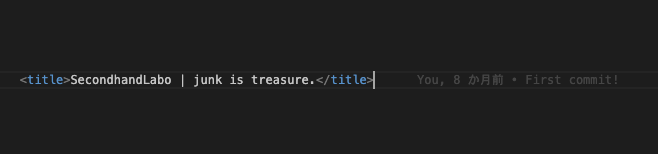
こちらも便利なGit系拡張機能。コードの中で、カーソルを置いた行がいつのコミットで書いたものかをさりげなく教えてくれる。
こんな感じ↓

言語別拡張機能
使っていて恩恵を受けている感覚はないが、とりあえず入れておこう。多分コード保管とかをしてくれているのかな?
Python

pythonを使ってる人。インストールと同時にPython Debuggerもインストールされる。
C#

c#を使ってる人。インストールと同時にC# Dev Kitもインストールされる。
C/C++

C言語を使ってる人。
HTML CSS Support

HTMLを使ってる人。
Unity

言語ではないが、Unityを使っていて、デフォルトのVisualStudioではなくVSCodeを使いたい人。多分コード保管してくれてる。
入れると幸せになれるかもしれない拡張機能
僕は主にhtmlを使った開発をしているので、html関連が多め。
Remote - SSH

VSCord内でサーバーにssh接続して、ファイルの編集、アップロード、ダウンロードなどができる。ターミナルでvimとかnanoとか使う必要がなくなるのでおすすめ。また、ローカルからファイルをドラッグ&ドロップでアップロードできるので、NASのような使い方もできそう。scpコマンドとか打たなくていいし。インストールすると、Remote - SSH: Editing Configuration FilesとRemote Explorerが同時にインストールされる。
Tabnine AI

AIコード保管の拡張機能。これを使うと自分が書きたい先の先まで保管してくれる。ただ、自力で書きたい気持ちが強い人はあまりお勧めしない。保管強すぎ。
Live Server

htmlをブラウザでプレビューしたい時にこの拡張機能を使うと、ページを書き換えのたびにリロードする必要がなくなるのでおすすめ。さらに、VSCordを使っているパソコンをちょっとしたサーバーのようにしてくれるので、同じネットワークに接続していれば、URLを共有して他のパソコンやスマホでも見ることができる。
Auto Rename Tag

htmlでタグを変えたい時に、開始タグを編集するだけで、同時に閉じタグも編集してくれる拡張機能。
htmltagwrap

“Alt + W”または”Option + W”で選択した部分を一発でタグで囲んでくれる拡張機能。いちいち、タグを作ってその中に入れたいタグを移動して…ってやる必要がなくなるのでおすすめ。
まとめ(別にまとめてる訳ではない。)
僕がいいと思った拡張機能を並べてみたが、この中に役立つものがあれば幸いです。
他にも便利なものや面白い拡張機能があれば教えてくださーい!
おわり。